Images
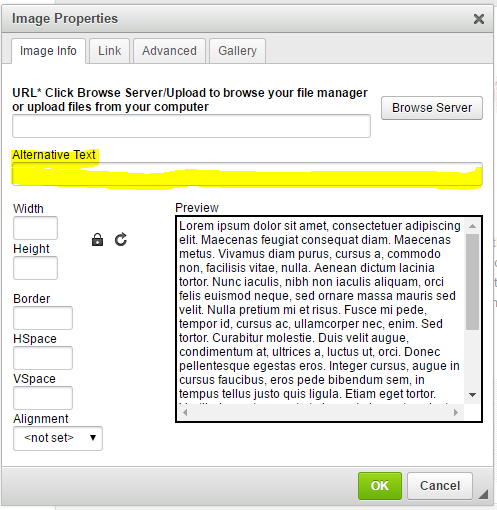
To make your website accessible for users that use text-to-speech readers, you will need to use the alternative text field when adding pictures. The alternative text field is located in the image properties area of the CMS.

For example, if you have uploaded a picture of students on a field trip to your website, your alternative text may say: SchoolPointe students enjoyed a field trip to the local zoo.
If alternative text needs to be added to the logos and design elements of your website, please contact support and we will add them for you.
For images located in the header gallery and photo gallery areas of the CMS, as long as you enter a caption for photos there, the alternative text will pull from the caption that has been entered.
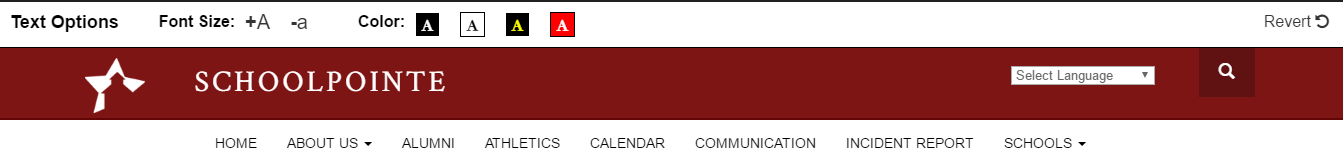
Adjusting Font Sizes and Background Colors
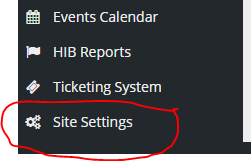
To enable the vision helper tool (as pictured below) on your website that will allow users to adjust font size and website colors, you will need access to the site settings area of the CMS. NOTE: If you have permission to access the SECURITY MODULE, you will automatically have access to the site settings area of the CMS.

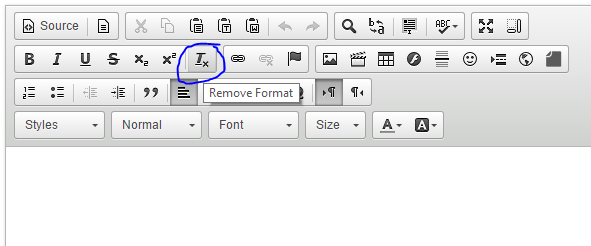
NOTE: This tool will not automatically adjust the font and colors if formatting has been applied to the text. For example, if you have made the font a certain color or bold, it will not automatically adjust. To remove any formatting that has been applied to text, you may using the remove formatting tool in the text editor.
Comments
Please Sign in to leave a comment if you don't see the comment box below.